Dans les articles précédents (stockage des données notamment) , nous avons vu comment ajouter un champ de type Geofield et l'afficher sous forme de carte.
Nous allons voir ici comment afficher plusieurs points sur une seule carte. Pour cela, nous devons juste installer Views, et activer les modules Views, Views UI et Geofield Map.
drush dl views drush en views views_ui geofield_map
Création de la vue
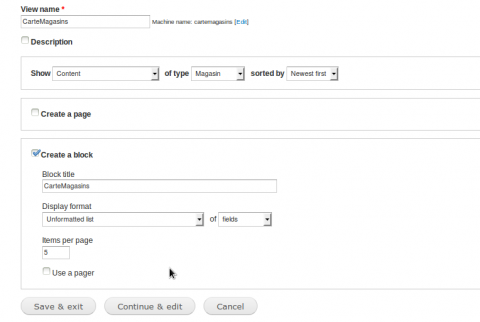
Il faut ensuite créer une vue. Pour cela, on va dans Structure / Vues, puis on va ajouter une vue (admin/structure/views/add). Nous allons nous baser sur le type de contenu créé auparavant, qui contient un champ Geofield. On donne un nom à la vue, puis on sélectionne le type de contenu (Magasin). On peut créer un block, sur la base d'une liste de champs (Unformatted list of fields).
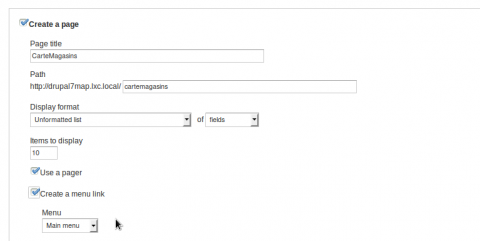
Si on veut on peut également créer une page, tout dépend de ce que l'on veut faire.
On clique ensuite sur Continue & Edit pour continuer la création de la vue.
Choix des champs
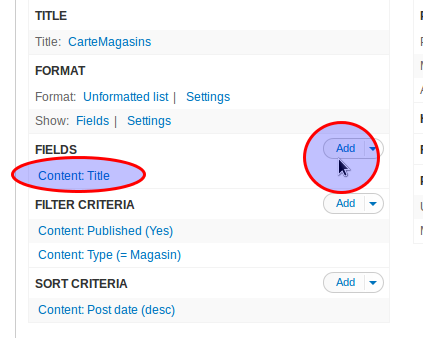
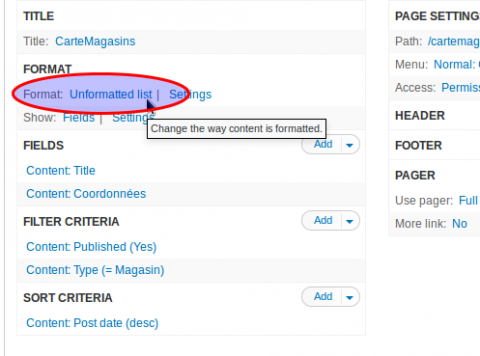
Par défaut, seul le titre est affiché :
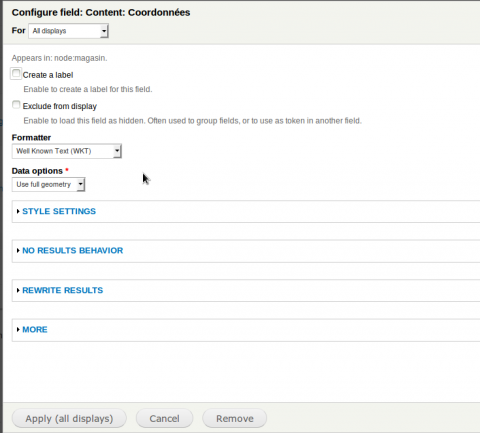
Il faut alors cliquer sur "Add", puis choisir le champ Coordonnées qui est de type Geofield.
On supprime l'affichage du libellé, et on laisse les valeurs par défaut (y compris le formatter en Well Known Text). En effet c'est dans le type de formatage global que l'on choisira Google Map.
On valide tout cela. Dans les chjamps, on doit donc avoir Title et Coordonnées.
Choix du format d'affichage
A ce stade, on a uniquement le titre et les coordonnées. Rien de très sympathique. Il faut alors changer le format de la vue :
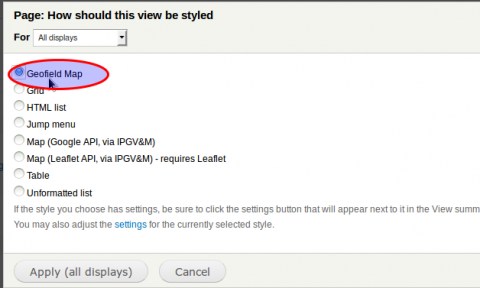
A ce niveau, on peut choisir "Geofield Map" :
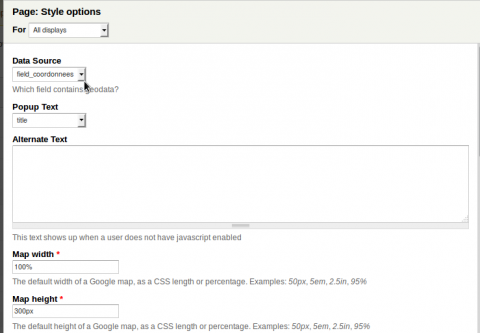
On valide en cliquant sur "Apply". On peut alors choisir quel champ sert de source. On va choisir le champ field_coordonnees que l'on vient d'ajouter à notre vue :
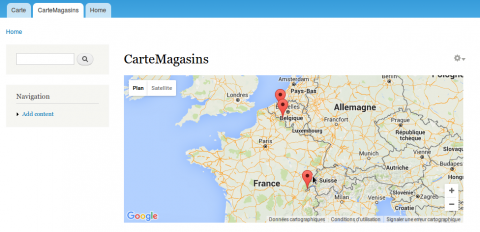
On peut laisser les valeurs par défaut dans un premier temps. Si on se rend à l'url de la vue, on a un premier résultat :
Si on clique sur l'un des marqueurs, le titre apparaît.
Amélioration de l'affichage
En modifiant la vue on peut facilement :
- Ajouter des informations dans la Pop-Up
- Permettre le scroll dans la carte (ScrollWheel)
- Mettre un niveau de zoom par défaut (Zoom / Zoom minimum et maximum)
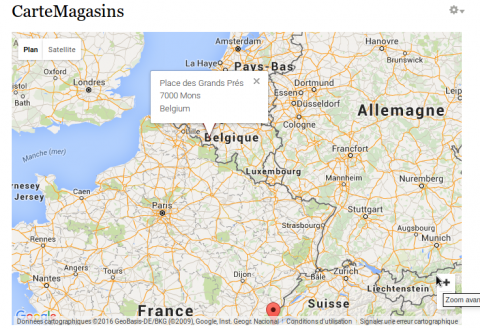
Dans l'exemple, la hauteur de la carte a été modifiée à 450 pixels, et on a mis la description plutôt que le titre dans la pop-up.
C'est globalement la limite du couple Views + Geofield Map, qui offre un premier niveau de formatage, sans beaucoup de souplesse.
On peut aller plus loin, avec d'autres modules. Ceci fera l'objet d'un autre article.










Sympa ce tuto.J'ai eu l
Sympa ce tuto.
J'ai eu l'occasion de réaliser ce genre de views auparavant, notamment avec Leaflet (qui n'est pas mal du tout aussi). Il est possible de pousser le schmilblick assez loin, en ajoutant des filtres de vue, des modales qui s'ouvrent au click en AJAX, etc. C'est assez pratique. J'aurais aimé tomber sur ce tuto avant d'avoir à créer ces fameuses interfaces de cartes, ça aurait été plus rapide :)
À noter qu'avec ce genre de vues, un trop grand nombre de nodes à afficher peut causer des soucis de perfs.
Salut et bonne continuation.