Dans la série d'articles sur la migration de mon site https://www.vincentliefooghe.net/content/migration-drupal-7-vers-drupal-8 j'en viens maintenant à une partie qui m'a pris pas mal de temps et demandé un peu de développement.
Sur mon site en Drupal 7, j'avais utilisé le module Media_Wysiwyg et Colorbox, qui me permettaient d'insérer des images directement dans le texte.
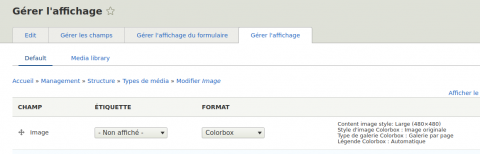
Je n'ai pas trouvé d'équivalent sous Drupal 8, mais en utilisant comme format d'affichage "Colorbox" pour le champ media_image, ceci répond à mon besoin : ouvrir un champ image dans une "lightbox".
Il reste donc à convertir les fichiers en média, et ensuite à convertir, dans le corps du texte de chaque contenu, les tags "colorbox" en tags "drupal media".
Création des Media liés aux fichiers
Lors de la migration, les fichiers ont bien été importés. Par contre ils ne sont pas reconnus comme media par Drupal ,et donc pas réutilisables.
Après avoir cherché - en vain - des modules qui géraient ceci, j'ai fini par passer par un bout de programme PHP qui utilise les fonctions de Drupal pour réaliser cette opération.
Le code php est le suivant :
<?php
// Create Media images from file
use Drupal\media\Entity\Media;
// Requete pour recupérer les fichiers de type Image
$results = \Drupal::database()->query("select * from file_managed where filemime like 'image%'")->fetchAll();
foreach ($results as $file ) {
echo "File name:",$file->filename," Id : ",$file->fid," mime : ",$file->filemime," uid : ",$file->uid;
echo "Creation du Media Image pour ",$file->filename,PHP_EOL;
$media = Media::create([
'bundle' => 'image',
'uid' => $file->uid,
'langcode' => $file->langcode,
'field_media_image' => [
'target_id' => $file->fid,
'alt' => $file->filename
]
]);
$media->setPublished(TRUE);
$retour=$media->save();
if ( $retour != 1 ) {
echo "Retour KO ? ",$retour,PHP_EOL;
}
}
return (TRUE);
On peut le lancer avec drush, via la commande :
drush --uri=drupal.loc scr /chemin/vers/mon/fichier.php
Après cette étape, on récupère bien dans la librairies de media tous les fichiers
Reprise des images inline
Pour convertir les tags, j'ai développé un programme PHP qui va remplacer les instructions inline Colorbox, par exemple
<p>[[{"type":"media","view_mode":"colorbox","fid":"88","attributes":{"alt":"","class":"media-image","height":"300","typeof":"foaf:Image","width":"494"}}]]</p>par
<drupal-media data-align="center" data-entity-type="media" data-entity-uuid="b5631639-11f9-4945-85b7-85a477cbdcf8"></drupal-media>
Le script sera lancé avec en paramètre le Node Id à traiter :
php mediaInline.php -i nid
Par exemple
php mediaInline.php -i 136
Note : j'ai fait le choix de traiter les contenus un par un. Au total, j'avais identifié une vingtaine d'articles concernés. La migration unitaire me permettait de vérifier le traitement pour chacun.
Afin de voir le résultat, il faut vider le cache Drupal avec la commande :
drush cr

Ajouter un commentaire